Работа с цветом в CSS
Человеку свойственно сильное восприятие цвета. Окружающие нас цвета подсознательно влияют на эмоции и поведение. Подбор цвета при создании сайта c нуля имеет решающее значение для его развития – цвет способен привлекать определенную группу пользователей в зависимости от ее жизненного опыта, окружающей обстановки и поведенческих факторов.
Мы опустим основные моменты теории цвета и сосредоточимся на аспектах работы с цветами в разработке дизайна сайта.Для подбора цвета используется, так называемый цветовой круг, непременный атрибут любой программы для работы с графикой, созданный Исааком Ньютоном. Кроме этого, у нас вы можете заказать создание сайта с актуальным и свежим дизайном.
В CSS существуют четыре свойства, которые могу принимать значения цвета – color; background-color; border-color и outline-color.
При разработке сайта цвета могут задаваться конкретными значениями выраженными в :
- HTML имя –
1black
- RGB –
1rgb (0, 0, 0)
- HSL –
1hsl (0, 0%, 0%)
Имя цвета CSS в верстке сайта
Всего существует 145 HTML имен цвета, которые связаны между собой с помощью числового RGB значения. Современные браузеры интерпретируют имя цвета и отображают прописанный в формате RGB цвет.
1 2 3 | .outlooker__menu_color { background-color: brown; }; |
RGB
Применение формата RGB является самым распространенным способом указания цвета в CSS. Модель RGB основана на смешении трех цветов: красного, зеленого и синего. Цвет в RGB может быть записан в четырех форматах:
- Десятичный – значение от 0 до до 255: rgb(0, 0, 0);
- Процентный – процентное соотношение каждого цвета rgb (0%, 0%, 0%);
- Шестнадцатеричный (шестисимвольный) – традиционная запись формата #000000;
- Шестнадцатеричный (трехсимвольный) – #000. Трехсимвольное обозначение это сокращенная запись повторяющихся элементов. Например, #BD0 это сокращение от #BBDD00.
1 2 3 4 5 | .ourlooker__menu_color { background-color: rgb (62, 35, 35); background-color: rgb (24%, 15%, 14%); background-color: #3E2723; }; |
RGBA
RGBa – расширение формата RGB, с добавлением отдельного канала прозрачности. В RGBA используются только десятичные значения и проценты.
- Десятичные — rgba (0, 0, 0, 0.5)
- Процентное — rgba (0%, 0%, 0%, 0.5)
Следует отменить, что Internet Explorer не поддерживает rgba в версиях меньше 9.
Синтаксис:1 2 3 4 | .outlooker__menu_color { background-color: rgb (62, 35, 35, 1); background-color: rgba (24%, 15%, 14%, 1); }; |
Цвет HSL
Современная альтернатива RGB. Работает с тремя параметрами – тон, насыщенность и яркость.

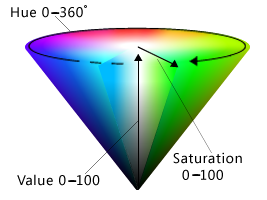
Тон (Hue) – значение цвета определяется целым значением в диапазоне от 0 до 360 градусов. В цветовом круге это угол между цветом и осью круга. Мы можем определять. Начальные значения: 0/360 – красный цвет, 120 – зеленый, 240 – синий.
Насыщенность (Saturation) – определяется расстоянием от границ круга к центру. Насыщенность определяет силу цвета и измеряется в диапазоне от 0% – серый цвет до 100% – цветное изображение.
Яркость (Lightness) – измеряется по оси Z в диапазоне от 0% до 100%, где 0% – черный цвет, 50% – значение по умолчанию, 100% – белая засветка.
HSL имеет улучшенный формат записи:
1 2 3 | .outlooker__menu_color{ background-color: hsl (9, 28%, 19%); } |
В стандарт HSLa, по аналогии с RGB добавлена прозрачность.
Подбор цвета
Правильный подбор цветов при разработке современного сайта занятие из легких. Однако, в качестве ориентиров, вам могут помочь бренд буки и руководства по дизайну. Для разработчиков Google предоставляет доступ к Material Design, Apple к iOS Interface Guidelines. При составлении композиции цветов для вашего сайта, не лишним будет обратиться к каталогам домов мод и автомобильным проспектам.


