Как работает z-index
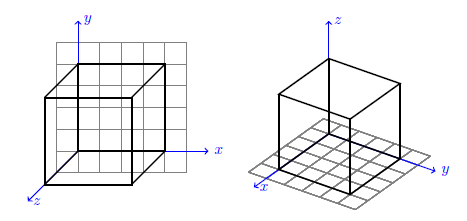
Наверное, ни для кого не будет открытием, что элементы документа HTML генерируются и позиционируются в трех измерениях. Кроме выравнивания по осям X и Y, структура документа позиционируется по оси Z, которая и контролирует их положение в третьем измерении.

Такие свойства как: top, margin, padding управляют позиционированием элементов относительно осей X, Y. За позиционирование относительно оси Z, отвечает z-index.
Свойства z-index
Значение свойства z-index указывает на две вещи:
- уровень позиционирования текущего элемента
- уровень позиционирования дочернего элемента относительно родительского
Существует три значения z-index:
- Auto – уровень позиционирования задается автоматически и устанавливается 0.
- Integer – позиция элемента задается целым числом и является начальной точкой расположения относительного другого элемента.
- Inherit – наследование уровня позиционирования родительского элемента.
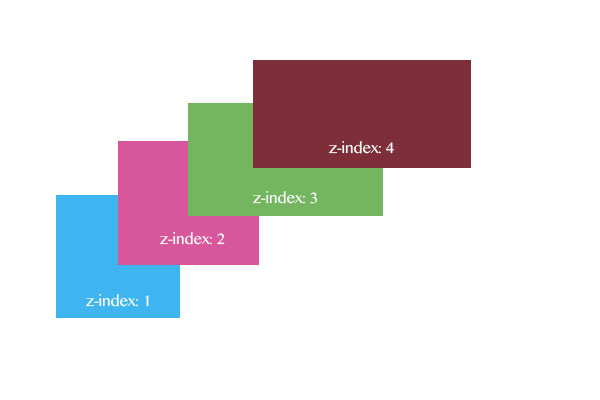
Уровень позиционирования – значение по оси Z на котором находится элемент. Высокие значения показывают, что элемент располагается выше и накладывается на остальные элементы относительно оси Z.

Если свойство z-index не задано, то уровни расположения элементов устанавливаются в соответствии с форматированием исходного документа. Элементы, объявленные позже, по умолчанию имеют более высокую позицию.
Расположение элементов
Когда мы указываем порядок элементов с использованием z-index, мы не всегда указываем уровень порядка элемента по отношению ко всем другим элементам на странице. Уровень z-index относится только у порядку его расположения.
Это приводит к ситуациям, в которых элементы с высоким значением не всегда отображаются выше, чем с низким значением z-index.
Порядок позиционирования элементов можно объяснить следующими правилами:
1. Основной точкой для позиционирования элемента является корневой элемент страницы. Контекстом стека для всех элементов является «html». Поэтому, если не созданы новые индексы позиционирования, например, блок, наложение всех элементов будет связано с «html»:.
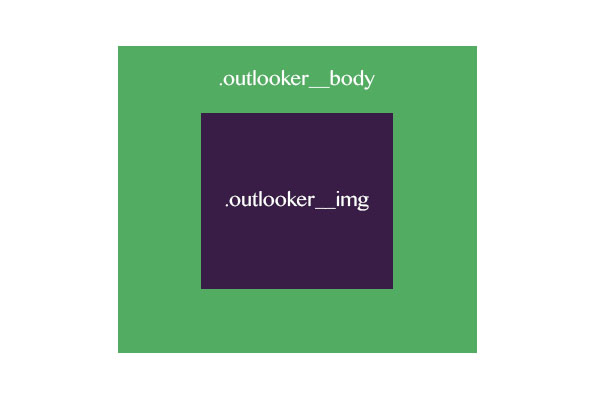
2. Создание новой точки позиционирования с помощью z-index. Мы устанавливаем новую точку, относительно которой следует позиционировать элементы страницы, задавая z-index целым числом. Это приводит: к установке уровня позиционирования текущего элемента и к созданию точки для дочерних элементов.
В приведенном выше примере .outlooker__body принадлежит к z-index:1, а .outlooker__img к z-index: 2.

3. Родительские и дочерние элементы
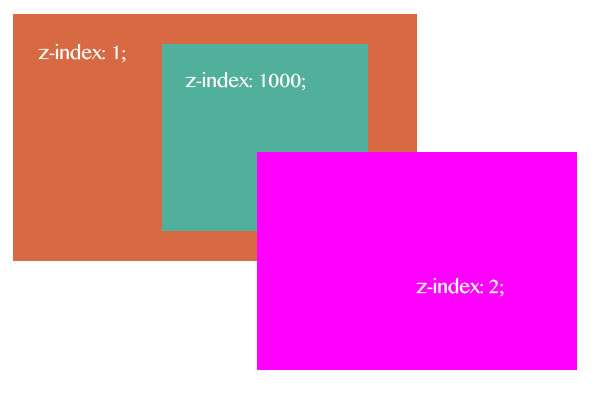
Рассмотрим следующий код
1 2 3 | .orange__block {z-index:1;} .green__block {z-index:1000;} .purple__block {z-index:2;} |
Для значения индекса имеет первая цифра. Например z-index:2 будет выше дочернего z-index:1000, дочернего блока с z-index:1.

Заключение
Многие начинающие верстальщики пользуются z-index, как универсальной палочкой-выручалочкой, наравне с !important. Однако следует заметить, что бездумное использование конструкций z-index:9999 для исправления ошибок верстки, в будущем очень сильно затруднит поддержку и модернизацию сайта.


