Кадрирование изображений в WooCommerce
Дурная голова ногам покоя не дает. Именно так нужно выразиться о последнем релизе модуля магазина WooCommerce. Что не так?
«В WooCommerce, с версии 3.3, вводится новая методика кадрирования и кропа изображений товаров». Что по мнению разработчиков позволит улучшить контроль за размерами изображений и превью. С этой версии, файлы кадрируются на лету.
В реальности дело обстоит иначе, если соотношение высоты и ширины не равняется 1 к 1, после установки обновления вы получите жуткую солянку с размерами по высоте абсолютно во всех товарах, превью, каталоге и галерее. Высота изображения подбирается на лету в зависимости от его ширины.

Конечно мы помним, что принудительную обрезку фотографий можно найти в настройках отображения товаров. Однако, разработчики об этом тоже позаботились и любезно удалили ее из консоли администратора и кода. Единственный выход из сложившейся ситуации, по их мнению это повторное кадрирование 800 на 800. Вы можете обратиться к нам и мы возьмем доработку интернет-магазина WooCommerce на себя.
Принудительное кадрирование изображений в WooCommerce
1. Включение нового механизма кадрирования в темеПо заверениям разработчиков в данном варианте, все довольно просто. Начиная с WooCommerce 3.3, можно обновлять размер изображений с помощью функции add_theme_support. Объявление размеров будет иметь приоритет над любыми настройками, и даже скрытыми.
1 2 3 4 | add_theme_support( 'woocommerce', array( 'thumbnail_image_width' => 180, 'single_image_width' => 600, ) ); |
Мы проверили данный хук на темах Flatsome и Claue — безрезультатно.
2. Кадрирование миниатюр
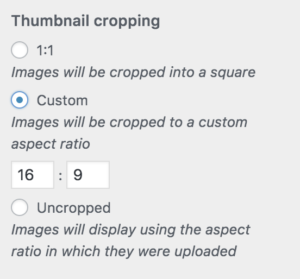
Новая секция кадрирования миниатюр позволяет выбрать одну из трех настроек:
- 1. Квадрат
- 2. Не кадрировать и оставить, как есть
- 3. Задать соотношение сторон

Размеры изображения рассчитываются на основе выбранной опции и исходя из ширины изображения. Есть чекбокс для принудительного кадрирования. Здесь стоит сделать лирическое отступление, к этой функции не привязаны изображения товара и мини галерея. Ее назначение — кадрирование каталога.
3. Кадрирование изображение через function.php
C каталогом товаров мы разобрались выше, а как быть с изображением товара. Разработчики предлагают нам, две инструкции на github и обе они не сильно рабочие. И все рано, они там помогут:
- woocommerce_thumbnail — изображение товара в каталогах
- woocommerce_single — изображение товара в галерее товара
- woocommerce_gallery_thumbnail — минигалерея под изображением товарам
- full — полнокадровое изображение товара
Далее, мы вспомнаем по каким правилам ресайзились наши изображения до обновления. И добавляем следующую конструкцию в function.php вашей темы
1 2 3 4 5 6 7 | add_filter( 'woocommerce_get_image_size_single', function( $size ) { return array( 'width' => 600, 'height' => 600, 'crop' => 1, ); } ); |
,где size_single — изображение, а crop — принудительное кадрирование изображения в WooCommerce
Если в теме совмещенный размер миниатюр с wordpress, например в «кастомной» flatsome:
1 2 3 | add_filter( 'woocommerce_gallery_thumbnail_size', function( $size ) { return 'thumbnail'; } ); |
Конечным этапом будет пересоздание всех миниатюр из всех имеющихся на сайте изображений. Для этого мы используем Renegate Thumbnails. В зависимости от количества и размера изображений данная операция занимает от 5 минут до получаса


